This Article will definately be very useful as well as helpful for your Coading journey. This is also boost🚀 your Productivity. So, without getting delay let's get started ----
Visual Studio Code 💻, also commonly referred to as VS Code, is a source-code editor made by Microsoft with the Electron Framework, for Windows, Linux and macOS. Features include support for debugging, syntax highlighting, intelligent code completion, snippets, code refactoring, and embedded Git.
10 Must have VS Code Extension
| SL No | NAME/LINK | DESCRIPTION |
|---|---|---|
| 1 | Thunder Client | Thunder client is a most useful extension in development. If you use API you will definately know about Postman. It is an API tester, which is used to design, build, test, and iterate its APIs. It is somewhat similar as Postman. It is an alternative to Postman used for testing the APIs. You should definately check it out !! |
| 2 | Material Theme | Material Theme is a great theme now for VS Code. It helps you to choose the theme as per your choice. If you work with dark mode, so many themes are available in dark mode. If you work with a light mode, so many themes are available in light mode, you can choose any one. Check it out !! |
| 3 | Material Theme Icons | Material Theme Icons is a great now for VS Code and Material Theme. You can choose your icons theme for your files ( like .txt, .png, .zip etc. ). |
| 4 | Live Server | Live Server provides you with a development workspace in local server for you. As an ex, when you are creating a website and you want to see the live changes, how your website looks like etc. Using this Extension you can easily run your website on a local server ie. ( localhost ). |
| 5 | Prettier | Prettier is an extension of code formatter. It is really very important that your code should be perfectly written. Using prettier you can format your code every time you save it and also makes it easy for debugging. Using this you can make your code more beautiful. |
| 6 | Bracket Pair Colorizer | Many developers often get confused in ON / OFF the brackets. If it is you, this extension is for you. Bracket Pair Colorizer provides you with different colors for your brackets. Using this you can clearly understand where the bracket is ON and OFF. |
| 7 | Tailwind CSS IntelliSense | Intelligent Tailwind CSS is a very helpful tool for developers working with Tailwind CSS. Sometimes we do not remember the properties of Tailwind CSS. But when you write tailwind, this extension gives you the suggestions like syntax, properties, etc. Definately check it out !!! |
| 8 | GitLens | GitLens is one of the most powerful extension that allows you to see who, why, and how the lines of code have changed over time and many more. It is very helpful for most of working with Git. |
| 9 | Relative Path | Relative Path is a awesome extension for writing import statements. You can easily get the relative path for any file using shortcuts in your workspace. Instead of searching for file’s location, you only need the file’s name, and the extension will provide the relative path from the current location to that target file. check it !! |
| 10 | Auto Rename Tag | Auto Rename Tag extension helps us to auto rename the paired HTML/XML tags. We have to change only starting tag name, it will automatically change the close tag name. |
Dear, Thank you for reading this article😊. I hope you enjoyed it. Please share this article with your friends or relatives who might find it useful. You may be interested in articles about new technologies or programming or the digital world or reviews, Follow me and share this profile with your circle. HAPPY CODING !!!
In this article we are going to explore how we can convert ant PDF file into editable doc (Word) file and can perform many more customization
Installation of libraries
pip install pdf2docxImporting libraries
from pdf2docx import ConverterImplementation
Here we are going to take 1 pfd file for example ‘pdf1.pdf’ and we are going to convert to docx file. Remember that the sample pdf file should be present in the same directory as the project location as of now .
pdf ='pdf1.pdf'
word ='word1.docx'
cv = Converter(pdf)
cv.convert(word,start=0,end=None)
cv.close()This converts the pdf into docx file and even we can edit it as we want. We will be able to locate the file in the same directory as the project.
In this article we will see that how we can insert data from one table to another using ‘TRIGGER’ function in SQL server.
Create two Tables
i. customers
ii. orders
Table ‘customers’ —
create table customers(
customer_id int primary key,
first_name varchar(50)
)Table ‘orders’ —
create table orders(
order_id int primary key identity,
price int,
customer_id int
)Inserting data into table customers
insert into customers values(1,’John’),
(2,’Robert’),
(3,’David’),
(4,’John’),
(5,’Betty’)Creating TRIGGER function
create trigger tri_ord
on customers
for insert
as
begin
Declare @customer_id int
select @customer_id = customer_id from inserted
insert into orders(customer_id) values(@customer_id)
print ‘Inserted successfully’
end
go
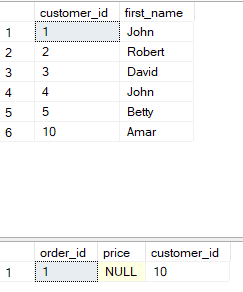
insert into customers values(10,’Amar’)Sample Output

Here we have implemented file handling where we have created a file in local drive and opened the file edited it and again saved it
We created a specific class to WriteData and ReadData into File
public class FileWrite
{
#Method to write data into file
public void WriteData()
{
FileStream fs = new FileStream("D:\\test.txt",FileMode.Append,FileAccess.Write);
StreamWriter sw = new StreamWriter(fs);
Console.WriteLine("Enter the text to write ");
String str = Console.ReadLine();
sw.WriteLine(str);
sw.Flush();
sw.Close();
fs.Close();
}
#Method to read data from file
public void ReadData()
{
FileStream fs = new FileStream("D:\\test.txt", FileMode.Open, FileAccess.Read);
StreamReader sr = new StreamReader(fs);
Console.WriteLine("Show Content");
sr.BaseStream.Seek(0, SeekOrigin.Begin);
String str = sr.ReadLine();
while(str != null)
{
Console.WriteLine(str);
str = sr.ReadLine();
}
Console.ReadLine();
sr.Close();
fs.Close();
}
}Main method to call the above two method
FileWrite fileWrite = new FileWrite();
fileWrite.WriteData();
fileWrite.ReadData();So finally we are able to read and write data in to file system and save the file into our local system.